先看一道题
以下代码输出什么?为什么会这样报错?
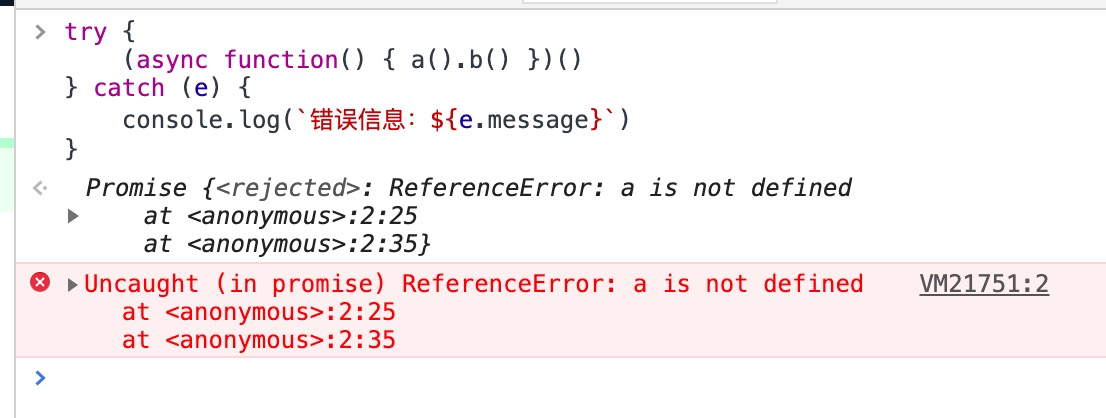
1 | try { |
3,
2,
1…
揭晓答案:

很明显,错误并没有被捕获,而是直接在控制台抛出了异常。
其实是因为,async 将函数包裹成了 Promise 异步函数。当异步函数抛出异常时,对于宏任务而言,执行函数时已经将该函数推入栈,此时并不在 try-catch 所在的栈,所以 try-catch 并不能捕获到错误。对于微任务而言,比如 promise,promise 的构造函数的异常只能被自带的 reject 也就是 .catch 函数捕获到。
JS Event Loop
要更清晰地理解上述的问题,就涉及到 JS 的事件循环。